artykuł
Jakie znaczenie dla SEO ma szybkość strony?

Szybkość działania strony to złożony problem, nie tylko dla naszych potencjalnych użytkowników, ale też dla Google. I choć cel biznesowy Google jest dość prosty – być najlepszą wyszukiwarką w sieci, to aby go osiągnąć, musi zebrać (pobrać) wszystkie dostępne w sieci treści i umiejętnie je posortować.

Trzeba pamiętać, że przechowywanie wszystkich informacji zawartych w internecie nie jest rzeczą łatwą, po pierwsze z powodu zmieniających się informacji (na przykład z powodu aktualizacji treści na stronach), po drugie – ogromnej przestrzeni na dysku, które takie informacje zajmują. Im więcej treści, im większe bazy danych, tym także wolniejsze działanie skryptu, który te bazy przeszukuje. Z kolei wolniejszy skrypt oznacza, że wyszukiwarka nie dostarczy nam tego, czego szukamy, lub zrobi to dużo wolniej niż oczekiwalibyśmy. Zatem w interesie wszystkich jest kompresja danych, prowadząca do przyśpieszania działania wyszukiwarki.
Google, stojący za utrzymaniem całej infrastruktury i posiadający niemal monopol na wyszukiwarkę ma zatem prawo oczekiwać od nas, abyśmy dostosowali się do jego zaleceń w kwestii kompresji dostarczanych mu informacji. Naciski dostosowania się do wytycznych robił już nie raz na przestrzeni swojej działalności, opisywaliśmy już najważniejsze aktualizacje Google, o których warto pamiętać, w przeciwnym razie może spotkać nas zmniejszanie ruchu lub ostatecznie całkowite wykluczenie naszej “za ciężkiej” strony z wyników wyszukiwania, a to prowadzić będzie do całkowitej utraty widoczności witryny w internecie.
Mamy się zatem czego obawiać? Odpowiedź nie jest jednoznaczna. Z jednej strony – skoro jeszcze nie jesteśmy liderem w naszej branży, po prostu nigdy nim nie zostaniemy. Z drugiej strony – Google raczej nie pozwoli sobie na radykalne wycięcie z wyników wyszukiwania wszystkich domen niespełniających jego oczekiwań. Dlatego jeśli nie interesuje nas potencjalny darmowy ruch organiczny kierujący na stronę, nie mamy się czego obawiać.
Chociaż, jest jeszcze jeden argument, żeby jednak zainteresować się tematem performance na stronie. Jest nim oczywiście ocena jakości strony docelowej w reklamach płatnych. Ta ocena jakości strony docelowej w definicji zależy także od… szybkości właśnie!
Minimalizuj czas wczytywania strony docelowej i spraw, aby Twoja witryna działała szybko.
(punkt 4 i 5 Instrukcji poprawy oceny jakości strony docelowej dla rankingu reklam Google Ads [https://support.google.com/google-ads/answer/2404197])
Konkrety – czyli co tak właściwie poprawiać?
Zanim przejdziemy dalej, słowo wyjaśnienia. Nie podajemy tutaj uniwersalnej metody na przyśpieszenie domeny. Wszystkie strony działają inaczej, a mnogość sposobów łączenia skryptów i napisania kodu przez programistów sprawia, że nie ma dwóch identycznych domen w sieci. Dlatego też niezbędne jest wcześniejsze dokładne rozpoznanie możliwości poprawy konkretnej domeny, a efektem takich prac często jest audyt SEO, o którym pisaliśmy w poprzednim artykule. Niemniej w oparciu o przyjęte dobre praktyki możemy wyznaczyć kilka najczęściej popełnianych błędów, zweryfikować ich obecność na naszej stronie i kolejno je eliminować.
Optymalizacja grafik
To jedno z łatwiejszych zadań, które możemy wykonać z korzyścią dla naszego serwisu. Niestety, wielu właścicieli sklepów (zwłaszcza tych, z wystrojem wnętrz 😉 ) nie optymalizuje swoich zdjęć. Warto jednak zastanowić się, czy klient na pewno będzie chciał poczekać X minut na załadowanie się całej galerii zdjęć jednego produktu o rozdzielczości 50000×40000 px, tylko i wyłącznie przeglądając inspiracje do swojego pokoju? Odpowiedź brzmi: nie, w zdecydowanej większości zniesmaczony ucieknie ze strony i będzie wkurzony, że stracił właśnie cały pakiet internetu w telefonie. Wyjątkowo precyzyjne grafiki zostawmy tam, gdzie faktycznie są one potrzebne – dostępne na wyraźne żądanie użytkownika, natomiast pozostałe używane na stronie grafiki przed wrzuceniem na serwer kompresujmy, pamiętając o kilku prostych zasadach:
- nazwa pliku powinna informować o zawartości grafiki,
- rozmiar zdjęcia powinien być adekwatny do rozdzielczości, w jakiej będzie wyświetlany na stronie,
- format pliku powinien być dostosowany do faktycznych potrzeb – bezstratna grafika może być zbudowana w formacie svg, a nie w bmp. Jeśli nie stosujemy przezroczystości, skompresujmy pliki png, sprawdźmy też, czy nasza strona nie obsługuje nowych formatów (np webp).
…A przy okazji wrzucania nowych grafik na stronę, zadbajmy o ich ALT’y 😉
Optymalizacja kodu
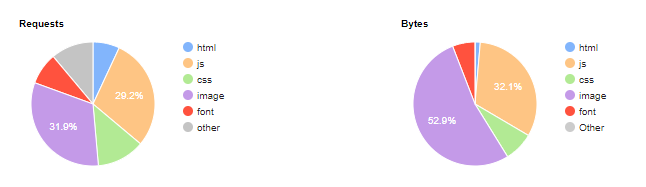
Zdrowy rozkład zawartości strony w podziale na elementy składowe będzie przypominał mix samego kodu html, plików stylowania css, plików instrukcji JS oraz oczywiście obrazów.

O ile kwestia poprawnej budowy strony ze zdrowym podziałem warstwy tekstowej, stylu i animacji zależy w dużej mierze od programisty, to jednak finalnie strona dostosowana jest do wymagań właściciela strony. Zastanówmy się, czy strona koniecznie musi być zbudowana w oparciu o unikatową czcionkę przygotowaną na specjalne zamówienie, a na stronie głównej musi wczytywać się film promocyjny naszego biznesu przedstawiający wszystkie cele CSR korporacji? Jeśli strona ma sprzedawać, może zrezygnujmy z tego, a osobom faktycznie zainteresowanym dajmy możliwość wczytania/pobrania filmu, natomiast na stronie zostawmy te najważniejsze informacje – koniecznie w formie tekstu [html]. Zmniejszenie liczby wszystkich pojawiających się dodatków zdecydowanie pozytywnie wpłynie na pełne jej załadowanie.
Poprawki serwerowe
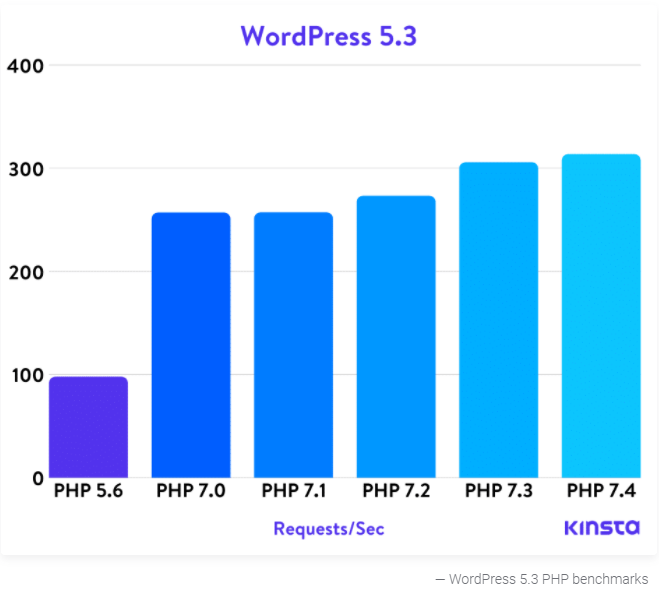
Dbając o szybkość naszej strony, nie zapominamy o jej fundamentach! Silnik, na którym znajduje się nasza strona, baza danych, wersja oprogramowania, a nawet sam serwer wymagają tak samo cyklicznych kontroli i modernizacji co ładna grafika na sliderze strony głównej. Sama poprawa wersji PHP może przyspieszyć stronę tak znacznie, że różnicę da się zauważyć gołym okiem. Przykładowo, według testów poprawa samej wersji PHP na popularnym silniku Wordpess trzykrotnie zwiększyła szybkość ładowania zapytań.

Na stronie https://kinsta.com/blog/php-benchmarks/ można zobaczyć także benchmarki innych popularnych silników. Ale najlepiej sprawdzić na własnym serwerze, czy mamy zestaw najnowszych wersji oprogramowania.
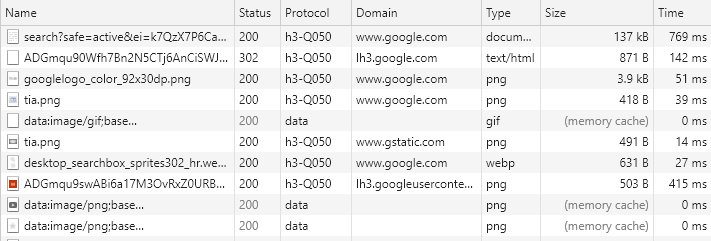
To oczywiście nie jest koniec nowości, zdecydowana większość stron nadal korzysta jedynie z protokołu http, mimo że od lat dostępny jest h2, a nawet h3 [https://en.wikipedia.org/wiki/HTTP/3]!
Dlaczego strony Google ładują się tak szybko mimo treści, miniaturek, snippetów, mapek, a nawet podglądu filmików? Ponieważ korzystają z nowych rozwiązań. Może nie wszystkich (nadal jest tam obecny png 😉 ), ale nie zmienia to faktu, że mamy tam zarówno odpowiednie protokoły, webp, cechowanie plików, jak i wspaniałe wydajne serwery, które w efekcie serwują nam informacje dużo szybciej niż przy klasycznym podejściu do webmasteringu.

Musimy też pamiętać, że do odpowiedniego przyspieszenia strony nie możemy podejść bez odpowiedniego wcześniejszego przygotowania. Wspomniana już mnogość rozwiązań i konotacje między plikami mogą w efekcie powodować konieczność przepisania niemal całego kodu strony, zanim uda nam się ją nieznacznie przyspieszyć. Warto jednak wziąć pod uwagę, że refaktoryzacja kodu także jest częścią procesu, na którą prędzej czy później musimy znaleźć czas w planowaniu naszej optymalizacji strony.
Frontend, szablony i mniejsze poprawki
Na koniec jeszcze kilka łatwych do wprowadzenia, a często równie skutecznych rozwiązań:
- zastosowanie atrybutu defer na plikach,
- minifikacja kodu lub wręcz całkowite przeniesienie zawartości plików css/js do jednego zapytania,
- eliminacja niepotrzebnych zapytań,
- wymuszenie cache’owania plików,
- ustawienie nagłówków expire dla konkretnych typów plików.

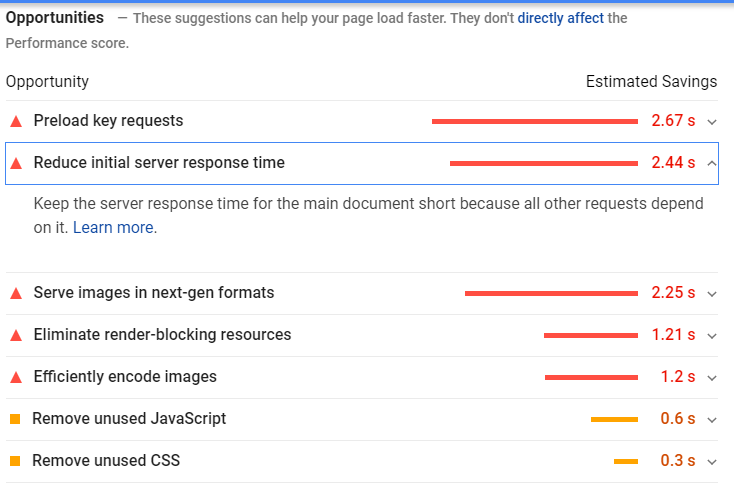
Przy optymalizacji takich elementów warto skorzystać z wiedzy technicznej specjalisty, choć wiele z tych poprawek jesteśmy w stanie wykonać sami, mając dostęp do kodu naszej strony. Przyjazne opisanie kolejnych elementów do poprawy dostępne jest chociażby w testerze https://developers.google.com/speed/pagespeed/insights/, który pozwala nam szybko zweryfikować kolejne etapy naszych poprawek, aby jak najbardziej wyniki naszej strony zbliżyć do takiego:

Temat metod przyspieszenia strony jest w rzeczywistości dużo bardziej obszerny. Google już zapowiedział wdrożenie kolejnych czynników rankingowych do swojego algorytmu przy okazji Google update 2021. Dlatego nie czekajmy, tylko od razu zabierajmy się do dzieła!
Michał Gierat
SEO Manager
Zwolennik technik white hat seo, pasjonat analityki internetowej, z wykształcenia informatyk, specjalizuje się w optymalizacji technicznej.
Wyniki, które mówią same za siebie – stwórz kampanię SEO z Result Media!
Strona
Nasza wiedza i doświadczenie, a także umiejętnie wykorzystywane narzędzia SEO wspomagają pozycjonowanie stron i sklepów internetowych. Naszym celem jest realizacja celów biznesowych naszych klientów, dlatego zbadamy obecną pozycję witryny w wyszukiwarkach i dobierzemy narzędzia, które pozwolą na optymalizację serwisu.
Czytaj
Chcesz zadbać o szybkość działania swojej strony? Koniecznie skontaktuj się z nami!
