artykuł
Przyjazne adresy URL

Linki przyjazne pod SEO to nic innego jak adresy, które za pomocą słownikowych objaśnień tłumaczą, o czym jest strona, do której kierujemy użytkownika. Zestawienie przypadkowych znaków nie pomaga w przedstawianiu takich informacji, dlatego stosowanie logicznych adresów jest tak samo przydatne ludziom, jak i robotom wyszukiwarek.
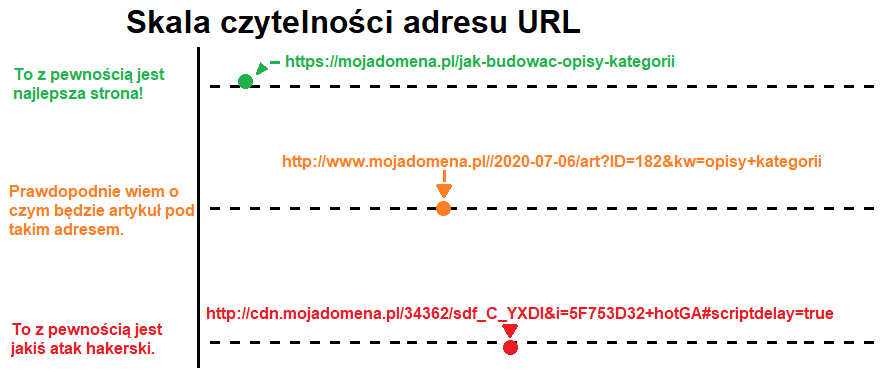
Znaczenie posiadania przyjaznych adresów na stronie doskonale obrazuje poniższa grafika inspirowana artykułem Randa Fishkina https://moz.com/blog/15-seo-best-practices-for-structuring-urls.

Ponieważ współczesne roboty doskonale radzą sobie z crawlowaniem przeróżnych typów adresacji, posiadanie przyjaznych URL przechodzi bardziej do rekomendacji UX, niemniej korzenie tych poprawek znajdują się właśnie w SEO w czasach, gdy upychanie słów kluczowych było nadrzędnym celem wszelkich działań optymalizacyjnych. Nie znaczy to jednak, że reguła ta jest zła – nie jest, o ile robimy to z głową i umiarem.
Linki, które nie odstraszają, są dużo skuteczniejsze w każdych działaniach zasięgowych: publikacjach w mediach społecznościowych, wzmiance w buzzmarketingu, wiadomościach mail, czy podpisie w artykule gościnnym.
Po drugie, adresy URL są regularnie kopiowane i wklejane, a gdy w łączu nie ma tekstu zakotwiczenia, wtedy sam adres URL służy jako solidny anchor ze słowami kluczowymi.
Wreszcie po trzecie – słowa kluczowe w adresie URL pojawiają się nadal w wynikach wyszukiwania, a badania wykazały, że adres URL jest znaczącym czynnikiem wyboru użytkowników przy przejściu z wyników wyszukiwania do strony.
Co prawda Google na przestrzeni lat nauczył nas, że wyniki organiczne nie są stałe, chodzi tu zarówno o pozycje konkretnych stron, jak i sam wygląd wyników, w styczniu widzieliśmy favicony przy adresach stron, teraz z kolei pojawiają się pogłoski o dalszym skracaniu adresów w wynikach SERP, niemniej jednak widzimy, że przyjazna adresacja jest ważna nie tylko tutaj.
Jak budować przyjazne adresy URL?
Zdecydowanie łatwiej jest pomyśleć o adresacji zanim postawimy stronę, gorzej jeśli strona już posiada jakąś historię. Na szczęście dla pozostałych stron też nic straconego, niemniej aby podejść do tematu budowy przyjaznych URL, musimy wykonać nieco więcej czynności.
Najważniejsze są przekierowania. Nie zaczynajmy procesu przebudowy strony, o ile nie mamy 100% pewności, czy możemy przenosić stare adresy na nowe bez utraty płynności. Nic bowiem po optymalizacji, która spowoduje wyindeksowanie całej historii linkowania i utratę zdobytego ruchu. Aby to lepiej zobrazować, posłużmy się konkretnymi przykładami strony zajmującej się eksmisją dóbr w jednej z miejscowości w Polsce.
- Mapa strony
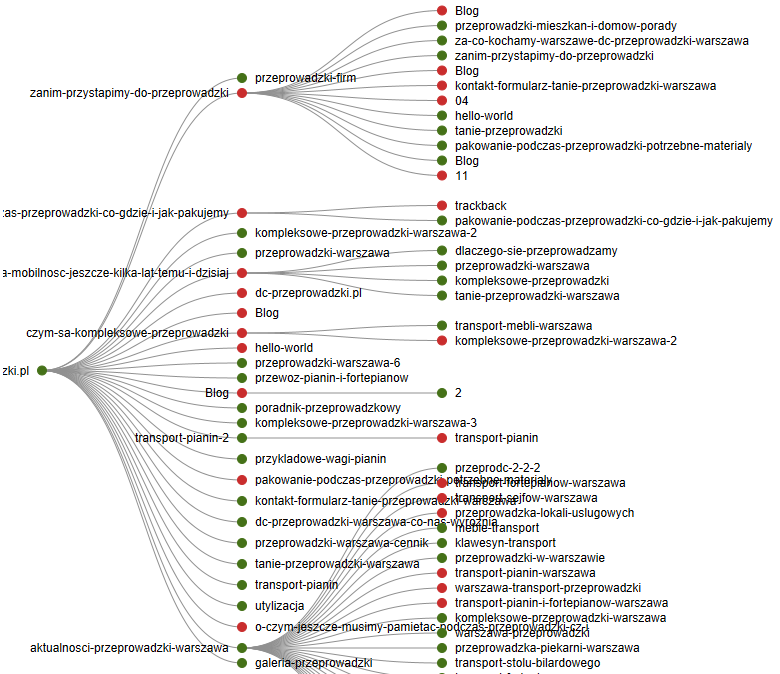
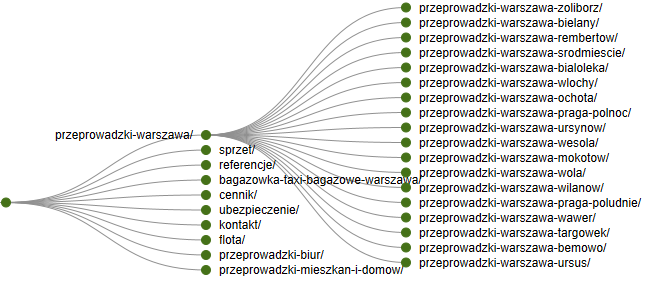
Zacznijmy od przygotowania pełnej listy adresów na stronie. Ważne aby nie zapominać nawet o tych fatalnych, je także będziemy musieli jakoś zaadaptować do nowych realiów. Na tym etapie przydają się narzędzia crawlujące, które w prosty sposób są w stanie wygenerować nam mapy serwisu – nawet bardzo uszkodzonego. Dla zobrazowania obecnej struktury strony skorzystamy z diagramu:

Widzimy tutaj niWidzimy tutaj niepotrzebne zagnieżdżenia aktualności, przypadkowe adresy, a także wiele niesprawnych stron. Hello world czy przedprod-2-2-2 to ewidentnie miejsca, które powinny zniknąć już wcześniej, teraz podejmijmy decyzję, czy strony te były dla nas wartościowe. Na tym etapie warto też sprawdzić za pomocą innych narzędzi, czy z pozoru niepotrzebne adresy nie były kiedyś kluczowe dla pozyskiwania ruchu, linków lub nawet pozycji ciekawych fraz.
- Lista kontrolna
Gdy już upewnimy się, że lista adresów jest gotowa, przekierowania są wykonalne, a nasza adresacja faktycznie wymaga zmiany, przystępujemy do budowania mapy nowej strony. Teraz musimy zbudować listę kontrolną, według której będziemy postępowali z kolejnymi adresami, przykładowo dla strony z tej grafiki:

Lista kontrolna zawierać będzie następujące punkty:
- usuń sufix .html,
- nadaj aliasy dla adresów zaczynających się od „?”,
- używaj tylko małych liter,
- znaki specjalne skasuj, a przerwy zamień na „-„,
- zbuduj adres /galeria/*.
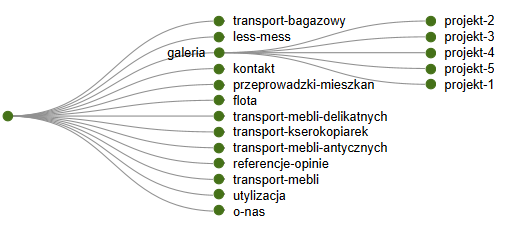
Te 5 punktów znacznie poprawi wizualną stronę domeny, w efekcie dając taki wynik:

- Grupowanie
Pogrupujmy także zawartość strony tak, aby uzyskać większą kontrolę nad zawartością konkretnych podstron, np. linki do zdjęć umieśćmy w katalogu /galeria/. Analogicznie warto grupować wpisy blogowe, aktualności czy porady.
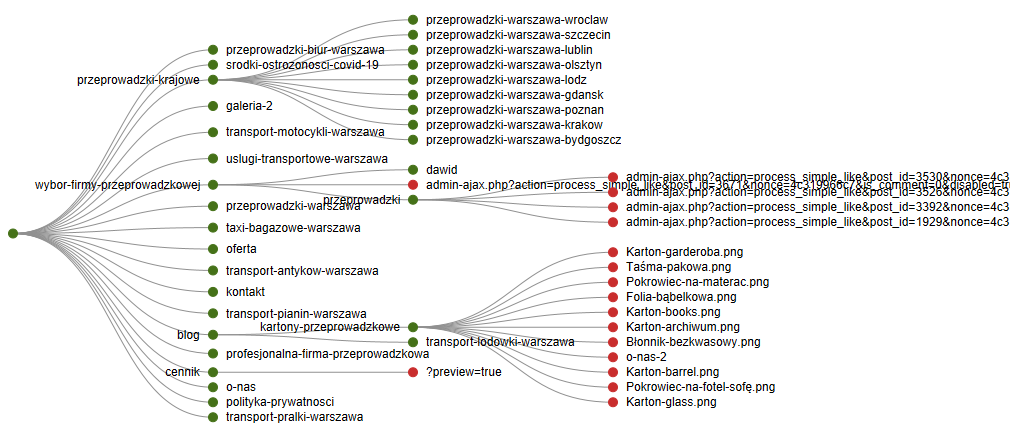
Przy instalacji nowego szablonu lub całkowitej przebudowie layoutu strony warto wrócić do punktu pierwszego i upewnić się, czy po zastosowaniu naszych poprawek nie pojawią się nowe elementy które będziemy musieli wcielić do listy kontrolnej, na przykład tutaj:

Warto rozważyć całkowite wykluczenie adresów ajaxowch. Pamiętajmy, że galeria NIE musi mieć numeru 2 w adresie, skoro jest pierwszą (i jedyną) galerią, a także klasyczna strona WP /author/admin wydaje się być zbędna w takiej konstrukcji serwisu.
- Monitorowanie zmian
Finalnie nasza strona może zostać uproszczona na przykład do takiej struktury:

Pamiętajmy, aby odwiedzać narzędzia, takie jak Google Search Console czy Google Analytics. Tam także znajdziemy wiele adresów, o których może sami już nawet nie pamiętamy. Możliwe jest, że w wyniku prac przegapimy jakiś wyjątkowo ciekawy adres, a lepiej poprawić to przeoczenie stosunkowo jak najszybciej.
Gdzie budować adresy SEO?
Do poprawnego wykonania przekierowań niezbędna będzie podstawowa wiedza o pliku .htaccess na naszym serwerze i zrozumienie działania podstawowych przekierowań takich jak:
„Redirect 301 /staryadres mojadomena.pl/nowyadres”
ale z czasem też bardziej zaawansowanych zapisów typu:
„RewriteCond %{HTTP_HOST} ^www\.mojadomena\.pl$ [NC]
RewriteRule (.*) https://mojadomena.pl/$1 [R=301,L]”
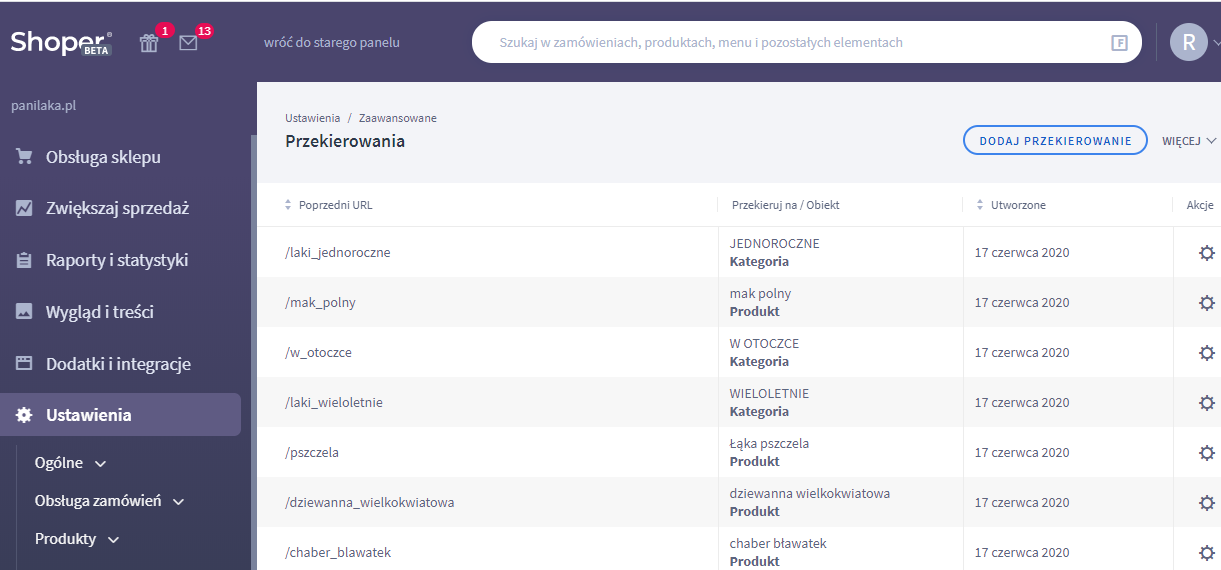
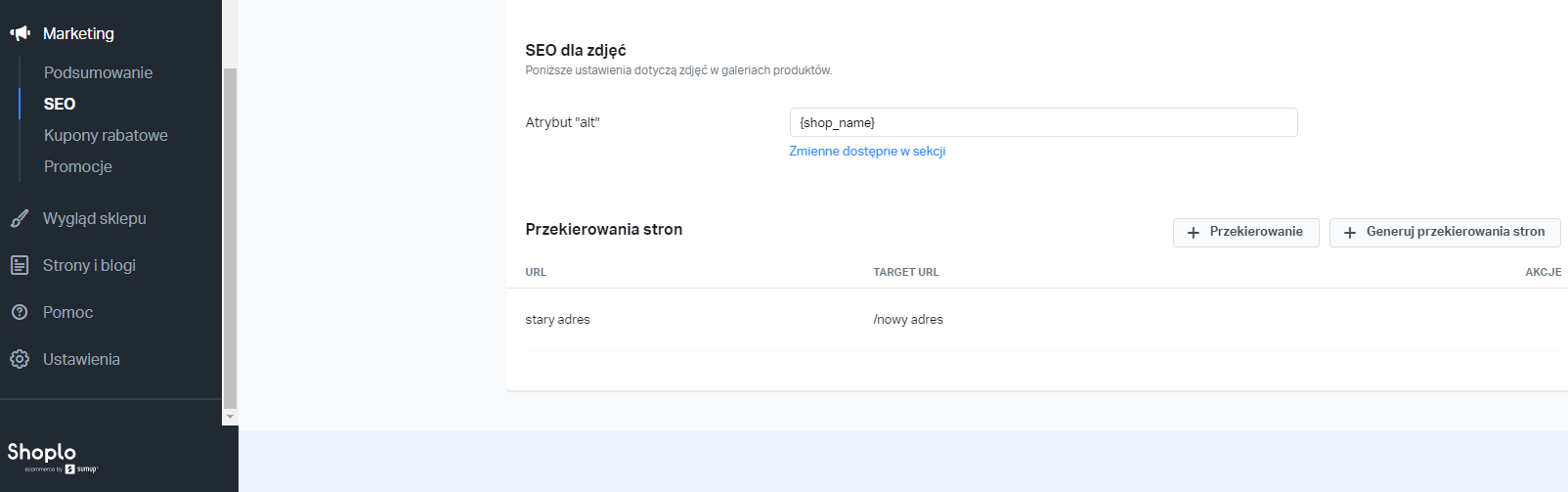
Niemniej coraz więcej popularnych silników w wyniku ścisłej współpracy ze specjalistami SEO dostosowuje swoje mechanizmy tak, aby przekierowania nie były czarną magią i były dostępne już na poziomie systemu CMS.


O czym pamiętać przy budowie adresów URL?
Przede wszystkim warto trzymać się logicznego podejścia do adresów. Pomyślmy zatem, jakich adresów nie lubimy w sieci i zróbmy wszystko, aby nasze takie nie były.
- Jeśli możecie uniknąć używania parametrów w adresach URL – zróbcie to.
- Jeśli macie więcej niż dwa parametry adresu URL, warto poważnie zastanowić się nad przepisaniem ich jako statycznego, czytelnego tekstu.
- Jeśli macie w adresach niepotrzebne elementy typu .html/asp/php – skasujcie je.
- Jeśli nie macie żadnych słów w adresach – dodajcie je.
- Jeśli adresy są za długie, aby móc je jakkolwiek przekazać komuś – skróćcie je.
- Jeśli adresy prowadzą w złe miejsce – poprawcie to.
- Jeśli zawartość strony nie dotyczy nazwy podanej w adresie – zmiencie taki adres.
- Jeśli w adresie znajdują się znaki specjalnie – wyeliminujcie je.
Ponadto:
- Nie spłaszczajcie całkowicie serwisu – pamiętajcie o grupowaniu treści w katalogach.
- Zadbajcie o to, aby nie zbudować pętli przekierowań w wyniku poprawek.
- Nie gubcie adresów, które jakkolwiek dotychczas zbierały ruch.
- Nie zmieniajcie adresacji zbyt często.
- Zmieńcie podkreślenia na myślniki.
- Unikajcie skrótów w adresach URL, które tworzą osobną lub unikalną treść.
- Uważajcie na rozróżnianie wielkości liter.
- Pomijajcie w adresach spójniki (w, z, do, i, na).
- Stosujcie standaryzację, dzięki czemu łatwiej będzie użytkownikowi zorientować się, w którym miejscu strony się znajduje.
Starajcie się także utrzymywać adresy stosunkowo… krótkie. Google poradzi sobie z naprawdę długimi adresami, jednak krótsze adresy URL można łatwiej analizować, kopiować i wklejać, udostępniać w mediach społecznościowych i osadzać w artykułach. Oczywiście wszystkie te elementy mogą przyczynić się jedynie do częściowej poprawy udostępniania lub wzmacniania adresu, ale warto zadbać o każdy tweet, udostępnianie, przypinanie, e-mail i łączyć sprawy (bezpośrednio lub często pośrednio).
Krótkie adresy można też zwyczajnie zapamiętać, umieścić na wizytówce czy w prezentacji, w przeciwnym wypadku pozostaje liczyć na niezwykłą pamięć, na przykład jak u Kapitana Holta ( Obejrzyj film 😉 ).
A jeśli wasz system sam generuje aliasy, upewnijcie się dwukrotnie przed publikacją, czy przypadkiem nie traktuje myślnika jak osobnego słowa (w efekcie na stronach możemy znaleźć strony.pl/z-takim—adresem) oraz czy radzi sobie z przepisywaniem znaków specjalnych (inaczej np. zobaczymy w adresach strony.pl/takie%20co%197).
Zainteresowanych tematem przyjaznych adresów polecam do przeczytania też poradnik: Czym jest adres URL – https://moz.com/learn/seo/url.
Michał Gierat
SEO Manager
Zwolennik technik white hat seo, pasjonat analityki internetowej, z wykształcenia informatyk, specjalizuje się w optymalizacji technicznej.
Wyniki, które mówią same za siebie – stwórz kampanię SEO z Result Media!
Strona
Nasza wiedza i doświadczenie, a także umiejętnie wykorzystywane narzędzia SEO wspomagają pozycjonowanie stron i sklepów internetowych. Naszym celem jest realizacja celów biznesowych naszych klientów, dlatego zbadamy obecną pozycję witryny w wyszukiwarkach i dobierzemy narzędzia, które pozwolą na optymalizację serwisu.
Czytaj
Jeśli chcesz mieć pewność, że struktura adresów na Twojej stronie zbudowana jest poprawnie, koniecznie skontaktuj się z nami
